Don Norman, pai da usabilidade e cofundador da Nielsen Norman Group, realça a importância de se pensar nas pessoas e na interação que elas terão com os produtos e sistemas que estão em desenvolvimento.
É por conta disso que áreas como UX Design são tão importantes dentro de uma empresa. Para garantir que as experiências dos usuários finais — e de qualquer outra pessoa que tenha interação com o produto — sejam as melhores possíveis.
Mas como garantir que todos esses usuários tenham uma excelente experiência com os seus designs?
Pensando nessa questão, Norman escreveu — baseado no conceito de Design Centrado no Usuário — 6 princípios fundamentais do Design de Interação. Confira cada um deles logo abaixo.
1º Visibilidade (Visibility)
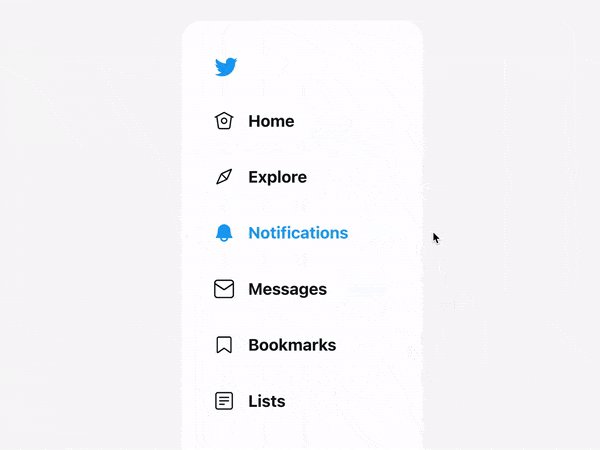
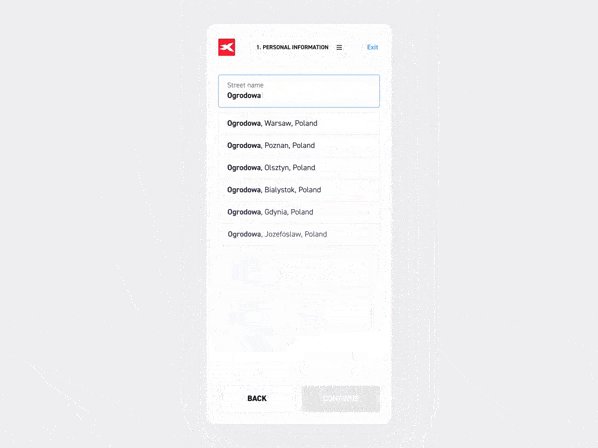
O princípio da visibilidade traz a questão da descoberta.
O usuário descobre as funções da interface pelo simples fato de estarem visíveis para interação. Ou seja, quanto mais visível uma função estiver, mais os usuários a notarão e utilizarão.
Nesse sentido, botões e menus visíveis tornam a jornada do usuário mais fácil. Ao passo que, se essas funções não estiverem visíveis, elas não serão utilizadas.
Sobre a visibilidade, é importante estar atento à priorização das funções.
Não é recomendável colocar botões e menus para todas as funcionalidades de um sistema. A tela fica poluída e não há distinção das funções mais importantes.
O grande desafio é entender como priorizar o conteúdo e as funções.
Um exemplo clássico de visibilidade e interação é o ícone Hamburger. Ele representa o menu de funções em diversos sites. É tão comum que o usuário já entende que esse ícone representa um deep dive das tarefas.

Outro exemplo de visibilidade é o botão para escrever e-mails na caixa de entrada do Gmail. Com esse destaque, o usuário encontra a função de forma quase instintiva.

Dica de Leitura: Design de Ícones — Passo a passo para Desenhar os Ícones de uma Interface
2º Feedback
O Feedback é a resposta que o usuário deve receber após efetuar alguma ação na interface.
Para toda interação em um produto, é natural criar a expectativa por uma resposta. Seja ela confirmando o sucesso ou o insucesso da ação. Caso isso não ocorra, o usuário pode ficar com dúvidas e sua experiência ser impactada.
Um exemplo bastante simples e do dia a dia é o simples clique de um botão. Se não houver um feedback garantindo que o botão foi acionado, o usuário continuará clicando.
Podemos classificar o feedback em duas categorias:
- Feedback Ativador (Activational Feedback): quando a resposta para uma ação é sensorial, como um efeito visual ou sonoro. Por exemplo: ao clicar em um botão, ele muda de cor ou emite algum som, confirmando que foi acionado.

- Feedback Comportamental (Behavioral Feedback): quando a resposta indica que a ação teve algum efeito dentro do sistema. Por exemplo: ao clicar em um botão para finalizar sua compra online, uma mensagem aparece confirmando que sua ação foi realizada com sucesso.

3º Restrições (Constraints)
Para evitar qualquer ação inválida ou incorreta pelo usuário, um sistema deve conter restrições.
As restrições, dentro do Design de Interação, podem ser tanto físicas quanto comportamentais.
As restrições físicas podem ser exemplificadas com a própria tela do celular. Não há como ter interação fora dela.
Já as restrições comportamentais estão mais relacionadas com a experiência do usuário e com quais ações ele pode efetuar — ou não — dentro da interface.
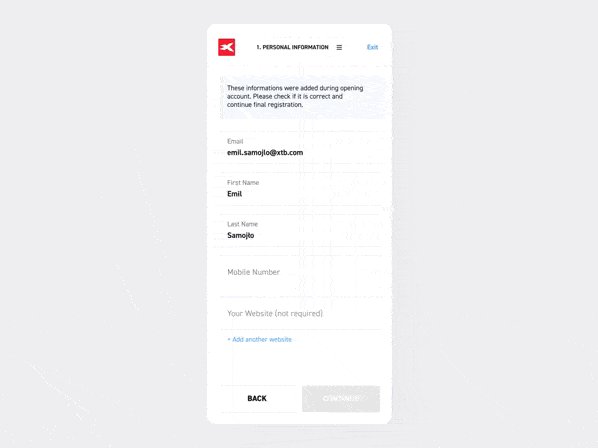
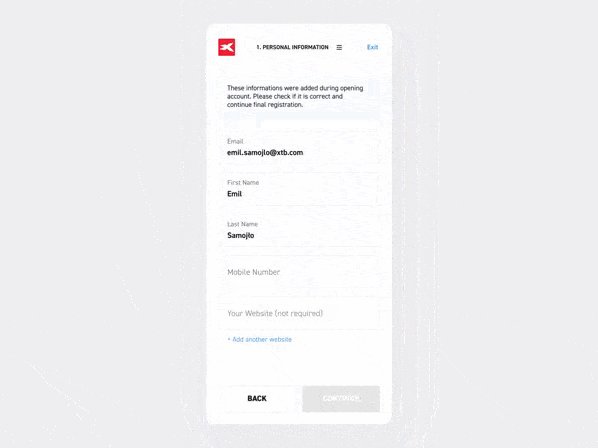
Um exemplo interessante são os botões de ação de qualquer programa de computador. Quando uma ação está restrita ao usuário, o botão geralmente aparece cinza e opaco, deixando claro que a função não está disponível naquele momento.
Este tipo de restrição também é comum em formulários online, onde o botão “submeter” fica inativo até todo o formulário estar preenchido corretamente.

A falta de restrições pode gerar confusão e frustração para o usuário, fazendo com que ele clique incorretamente em botões inativos, ou envie um formulário com informações incompletas.
Dica de Leitura: Design System — Como Funciona e Por que Usá-lo?
4º Mapeamento (Mapping)
Está claro que qualquer ícone, botão ou controle, ao ser ativado, acionará alguma função dentro do sistema. Mas, além disso, é importante que haja uma relação entre o design e a função atrelada a ele. Esta relação, dentro do Design de Interação, chama-se Mapeamento.
Nesse sentido, quanto mais o usuário assimila os controles com a sua percepção da realidade, melhor é a interação e a experiência.
Por exemplo: o botão de volume mostra barras mais longas conforme o volume aumenta, e barras mais curtas conforme o volume diminui.

Apesar de parecer óbvio, o mapeamento requer bastante atenção e testes com usuários reais. Uma maneira interessante de saber se o mapeamento está correto é observar o design de um controle e pensar na expectativa que se tem sobre ele. Se é um controle que indica aumento ou diminuição gradual, pode-se pensar em usar os símbolos “+” e “-”, se a ideia é começar um vídeo, a expectativa é que o botão tenha um triângulo simbolizando o play.
5º Consistência (Consistency)
Uma das maneiras de melhorar a experiência do usuário e garantir uma curva de aprendizagem rápida, é a utilização de padrões.
Criar padrões ajuda o usuário a assimilar melhor o seu sistema, fazendo com que a navegação se torne mais simples e fácil.
A Consistência, em design de interação, nada mais é do que criar esses padrões dentro do sistema. Representar de forma semelhante os controles com funções semelhantes, posicionar os botões no mesmo lugar e da mesma forma, usar as mesmas cores, etc.
A falta de consistência pode causar demora na ação e confusão para o usuário. A ideia é sempre fazer com que ele assimile cada função do seu sistema, sem ter que se preocupar com exceções.
Além disso, é importante entender se há consistência com outros sistemas semelhantes.
Por exemplo: se em todos os sites a escrita e a leitura são feitas da esquerda para a direita, não é recomendável que o seu site faça de outra forma. O caso é extrapolado, mas ajuda no entendimento. Fazer algo de forma diferente é bom se não for atrapalhar a maneira com que o usuário já está acostumado a fazê-lo em outros sistemas.

Dica de Leitura: Padronização em UI — Design de interfaces consistentes
6. Affordance e Significantes (Affordance and Signifiers)
Affordances
Affordance é uma palavra que não possui tradução para o português. Seu conceito está ligado a atributos que um objeto tem e que viabiliza determinada interação. Por exemplo: uma janela de vidro tem atributos que permitem que possamos enxergar o que há do outro lado. Suas dobradiças têm atributos que possibilitam a abertura para determinado lado e a própria abertura da janela possibilita a entrada do vento. Tudo isto são affordances. São as relações de interação possíveis entre o usuário e o sistema.
Significantes
Significantes são os sinais que demonstram que existe uma relação e como utilizá-la. São os atributos visuais que indicam como algo funciona.
No exemplo da janela, o design da maçaneta indica para que lado ela abre, ou a forma das dobradiças podem claramente mostrar se a janela deve ser puxada ou empurrada (ou ambos).
Affordances e significantes são conceitos do Design de Interação que caminham juntos e são comumente confundidos. Lembre-se que affordances são os atributos que possibilitam a interação, enquanto significantes são os sinais que possibilitam identificar estes atributos e utilizá-los.
Exemplos do dia a dia
Não é raro de encontrar, em sites, botões desenhados de forma tridimensional. Essa visão 3D indica que o botão deve ser pressionado para executar alguma função. O 3D é um significante demonstrando uma affordance (clique). Outro tipo de significante muito comum é o dos hyperlinks: quando há alguma palavra que possui um link — e consequentemente, uma affordance de clique — esta geralmente estará azul e sublinhada, mostrando que é possível clicar.

O uso dos affordances e signifiers é importante para poder indicar ao usuário que aquele objeto é passível de interação. Um sistema pode ter todas affordances do mundo, mas se estas não forem significadas de forma que abrace todos os princípios anteriores (Visibilidade, Restrições, Mapeamentos, etc.), as funções se tornam de difícil usabilidade para o usuário, criando uma má experiência.
Utilizando todos os 6 princípios corretamente, podemos garantir um Design de Interação que permite uma boa experiência ao usuário.
É importante lembrar que o objetivo desses conceitos é prover ao usuário uma jornada, um aprendizado e uma memorização simplificada e fácil, de modo que o uso do sistema flua da maneira mais automática possível.



















































































